Think about stepping into a well-organized store, effortlessly finding what you need. A navbar is like that in the eCommerce world—a digital guide that helps visitors discover products or services easily. It’s not just convenient; it’s essential for engaging customers and boosting sales on your YeetCommerce platform.
A cluttered navbar on a website is like a constantly moving haystack, making finding anything feel impossible. That’s why planning and optimizing your YeetCommerce navbar are crucial for a seamless user experience.
Designing for Accessibility
Accessibility isn’t just about making your website usable for people with disabilities; it’s about creating an inclusive digital space for everyone. When designing your YeetCommerce navbar, consider factors like font size, color contrast, and keyboard navigation. Opt for clear, readable fonts and ensure sufficient color contrast between text and background for improved readability, especially for users with visual impairments.
Keyboard navigation is another crucial aspect of accessibility. Make sure users can easily navigate through your navbar using only the keyboard, without relying solely on mouse clicks. This not only benefits users with mobility challenges but also enhances overall usability for all visitors.
Step-by-Step Tutorial
Now, let’s dive into the exciting part: setting up and customizing your YeetCommerce navbar. Here’s a step-by-step guide to help you navigate this process effortlessly:
Click here for the tutorial on setting up your YeetCommerce Navigation Menu.
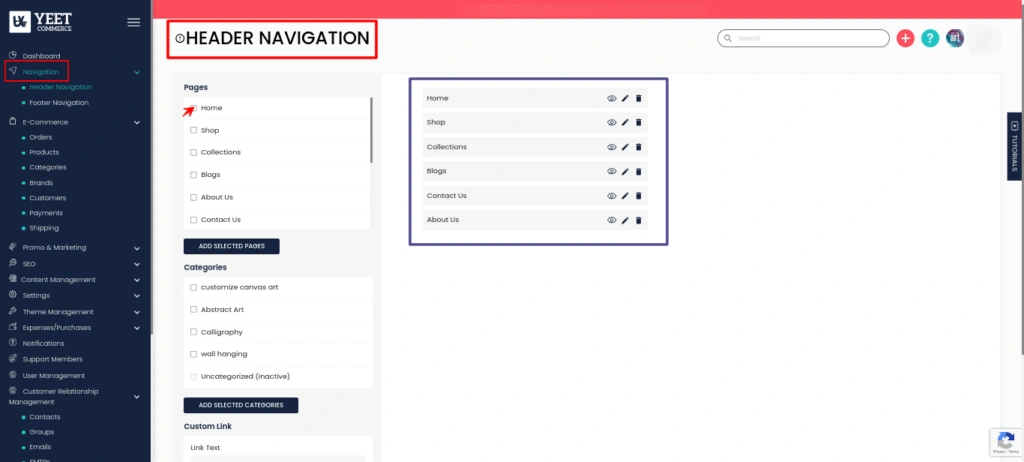
Setting Up the Header Navigation

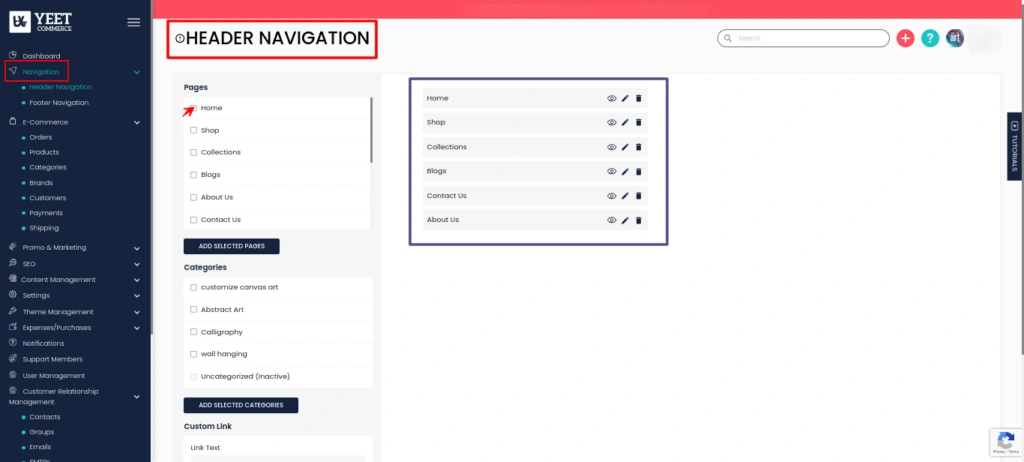
The header navigation menu appears at the top of every page on your site. This is where you’ll want to link to your most important pages and categories.
- Log in to your YeetCommerce admin dashboard.
- Click “Navigation” in the left sidebar.
- Select “Header Navigation”.
- Choose pages to link in the menu. Some key ones to include are your Home, About Us, Contact Us, FAQs, etc.
- Select categories to link in the menu. This makes it easy for customers to navigate your products.
- Drag and drop to rearrange the order. Put critical pages on the left side.
- Save the menu.
Setting Up the Footer Navigation

The footer navigation works the same way as the header, but displays at the bottom of all pages.
- Go to the Footer Navigation page.
- Choose pages to link.
- Select categories to include.
- Rearrange the order of links.
- Save the footer navigation.
- Add a copyright notice.
Key Pages to Include
Here are some of the most important pages and categories to link in both your header and footer menus:
- Header Navigation
- Home
- Shop
- Product Categories
- About Us
- Contact Us
- FAQs
- Blog
- Footer Navigation
- Home
- Shop
- Product Categories
- About Us
- Contact Us
- FAQs
- Blog
- Shipping & Returns
- Privacy Policy
- Terms of Service
Take time to carefully organize your header and footer navigation menus. This will improve the customer experience by making it easy for them to navigate your site and find what they need.
Testing and Tweaking Your Navigation Menus
Once you’ve customized your navbar, don’t forget to test it across various devices and browsers. Click every link to ensure they work properly and take users to the correct page.
Also watch for any pages or categories you may have missed that need linking. You can easily come back to the navigation pages and add links later on.
Periodically review your navigation menus over time to see if any new pages need added or if links should be rearranged. Keeping them updated ensures a smooth site navigation experience.
Responsive Magic
Creating a responsive navbar is like performing a digital magic trick that adapts seamlessly to different devices and screen sizes. Here are some best practices to work your responsive magic on the YeetCommerce navbar:
1. Utilize Media Queries: Leverage CSS media queries to define breakpoints and adjust your navbar’s layout and styling based on device screen sizes. This ensures optimal display and functionality across desktops, tablets, and smartphones.
2. Flexible Layout: Design your navbar with a flexible layout that accommodates varying content lengths without compromising usability. Consider using flexbox or grid systems to achieve a responsive and visually appealing design.
3. Touch-Friendly Interactions: For touch-enabled devices, optimize your e-commerce navbar for touch-friendly interactions. Increase tap targets’ size to prevent accidental clicks and ensure smooth scrolling and navigation gestures.
4. Performance Optimization: Keep your navbar lightweight by optimizing images, scripts, and stylesheets. Minimize HTTP requests and utilize caching techniques to enhance loading speeds, especially on mobile devices with limited bandwidth.
By implementing these responsive design practices, you can create a dynamic YeetCommerce navbar that delivers a consistent and enjoyable user experience across all devices.
In conclusion, Optimizing your YeetCommerce navbar is a journey towards creating a user-centric and accessible eCommerce platform. Pay attention to design aesthetics, accessibility standards, and responsive techniques to ensure your navbar not only looks great but also functions seamlessly for all users. Remember, a well-crafted navbar is the gateway to a successful online shopping experience, leading to increased customer satisfaction and conversion rates on your YeetCommerce site.